In this article, I will explain how to implement a multi-select drop-down list along with a checkbox in asp.net using jQuery. I will also explain the way to display the selected item/checked values of the drop-down list.
In this tutorial, I will use the jQuery plugin for the multi-select dropdown list. I noticed many developers facing issues in the implementation of such requirements, sometimes they don't know the correct solutions for the same, So in this article, I'll explain everything so everyone can learn and can able to implement such tasks as per the individual's requirement.
In my previous article, I explained how to Bind Dropdownlist in ASP.NET MVC From Database Using Stored Procedure and how to implement CRUD operations using Angular 12 with Web API, and how to Export Data to CSV File Using ASP.NET MVC as well as how to convert DataTable to CSV file using ASP.NET that you might like to read.
What is jQuery Bootstrap Multi-Select Plugin?
JQuery bootstrap multi-select drop-down list plugin allows the users/visitor to select multiple options from a drop-down select list containing the single options as checkboxes.While you working with a web application with bootstrap time within your form you need a control like a drop-down list with multiple checkboxes where you need to select multiple items based on checkbox selection, such as party name, date, list of fruits and etc based on your requirement.
Requirement
- Create a bootstrap multi-select drop-down list with the checkbox selection.
- Allows the users/visitor to select multiple options from a drop-down list.
- The select list contains single options as checkboxes.
- Selected Items should be displayed in the drop-down as a comma-separated string.
- If the count of Selected items is greater than 3, the count of selected items should be displayed in the drop-down.
- Display an alert box with selected item text and its selected values with the click of a button.
Implementation
First, we need to include the jQuery library with our web page to use the multi-select plugin and also need to have the stylesheet and Javascript library of Bootstrap. here we will include these libraries using a CDN before the end <head> tag.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script> <link href="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/css/bootstrap-multiselect.css" rel="stylesheet" type="text/css" /> <script src="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/js/bootstrap-multiselect.js" type="text/javascript"></script>
Note: For using CDN you may have to adjust the version of CDN.
Now, we will simply use aspx control <asp: ListBox> to create our select input which you want to turn into a multi-select, and remember that the multiple attributes as to get a real multi-select. Now, we must add list items to aspx control <asp: ListBox>.
<asp:ListBox ID="lstStudents" CssClass="dropdown dropdown-menu" runat="server" SelectionMode="Multiple"> <asp:ListItem Text="Nikunj Satasiya" Value="1" /> <asp:ListItem Text="Ronak Rabadiya" Value="2" /> <asp:ListItem Text="Hiren Dobariya" Value="3" /> <asp:ListItem Text="Vivek Ghadiya" Value="4" /> <asp:ListItem Text="Pratik Pansuriya" Value="5" /> <asp:ListItem Text="Kishan Patel" Value="6" /> </asp:ListBox>Now, simply apply the jQuery bootstrap multi-select plugin to the apex control <asp: ListBox> DropDownList control. and for that, we will write the following script before the end <body> tag.
<script type="text/javascript"> $(function () { $('[id*=lstStudents]').multiselect ({ includeSelectAllOption: true }); }); </script>If you analyzed the above script, select all options that are included, and you can remove that. Select all options per your requirements/needs by setting includeSelectAllOption to false or by removing includeSelectAllOption as shown below.
<script type="text/javascript"> $(function () { $('[id*=lstStudents]').multiselect ({ includeSelectAllOption: false }); }); </script>If you want to show the default value on aspx control <asp: ListBox>(DropDownList control) so that the user can understand what this drop-down is for what. E.g., Select Students, Select Employees, Select Country, Select State and etc, then you can modify this script as follows.
<script type="text/javascript"> $(function () { $('[id*=lstStudents]').multiselect ({ includeSelectAllOption: true, nonSelectedText: 'Select Students' // Here you can change with your desired text as per your requirement. }); }); </script>Now, as per our requirement, we will display an alert box with selected item text and its selected values with the click of a button. and for that, you need to add an aspx button control within your web page.
<asp:Button Text="Submit Students" CssClass="btn btn-default btn-success" runat="server" OnClick="Submit" />Now you can see our full HTML Markup looks like something :
HTML Markup
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="CS.aspx.cs" Inherits="CS" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>MultiSelect DropDownList with CheckBoxes in ASP.Net</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script> <link href="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/css/bootstrap-multiselect.css" rel="stylesheet" type="text/css" /> <script src="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/js/bootstrap-multiselect.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <div class="container"> <h1 class="h2">Bootstrap Muli-Select Drop-Down List With The Checkbox Using JQuery</h1> <br> <asp:ListBox ID="lstStudents" CssClass="dropdown dropdown-menu" runat="server" SelectionMode="Multiple"> <asp:ListItem Text="Nikunj Satasiya" Value="1" /> <asp:ListItem Text="Ronak Rabadiya" Value="2" /> <asp:ListItem Text="Hiren Dobariya" Value="3" /> <asp:ListItem Text="Vivek Ghadiya" Value="4" /> <asp:ListItem Text="Pratik Pansuriya" Value="5" /> <asp:ListItem Text="Kishan Patel" Value="6" /> </asp:ListBox> <div> <br> <asp:Button Text="Submit Students" CssClass="btn btn-default btn-success" runat="server" OnClick="Submit" /> </div> <br> </div> </form> <script type="text/javascript"> $(function () { $('[id*=lstStudents]').multiselect ({ includeSelectAllOption: true, nonSelectedText: 'Select Students' // Here you can change with your desired text as per your requirement. }); }); </script> </body> </html>Now, to archive our requirement we will write the following code in c# and vb.net.
C#
public partial class CS : System.Web.UI.Page { protected void Submit(object sender, EventArgs e) { string message = ""; foreach (ListItem item in lstStudents.Items) { if (item.Selected) { message += "Student Name : " + item.Text + ", Enrollment No : " + item.Value + "\\n"; } } ClientScript.RegisterClientScriptBlock(this.GetType(), "alert", "alert('" + message + "');", true); } }
VB.NET
Partial Class VB Inherits System.Web.UI.Page Protected Sub Submit(sender As Object, e As EventArgs) Dim message As String = "" For Each item As ListItem In lstStudents.Items If item.Selected Then message += "Student Name : " + item.Text + ", Enrollment No : " + item.Value + "\n" End If Next ClientScript.RegisterClientScriptBlock(Me.GetType(), "alert", "alert('" & message & "');", True) End Sub End Class
Explanation
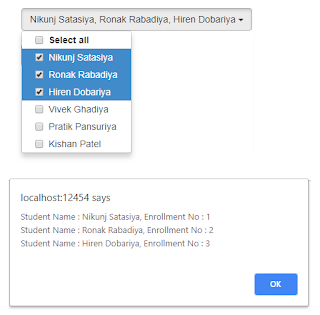
If you analyzed the above code then I have used the for-each loop to get selected items from drop-down control also declared a string variable with a name message, and simply add/concrete the name of the student and his/her enrollment no with string variable message. and finally, as per our requirement, this message is displayed in the alert box.Output
Summary
This article explains how you can easily implement a jquery multi-select drop-down list with a checkbox with Bootstrap in asp.net with c# and vb.net and also can get selected item names and their value based on checkbox selection.
You can contact us at info.codingvila@gmail.com if you want source code or need any live support.
Price for Source Code: $10
Price for Live Support: $12 / hour