In this article, I am going to explain how to export JSON data to an excel/CSV file using angularJs with using bootstrap and also show you how you can create a downloadable excel/CSV file in angular js as well as how you can display JSON data in a web form using Angularjs.
 |
While You working with any data-driven application whether that is a simple desktop application, mobile application, or any web application sometimes your client demands data/information in excel or CSV file directly from your database or from a web page based on his/her requirement and at that time you need to export all the required data in to excel or CSV file.
Today I got the exact requirement from my client "Donna helms" she has a great business flowers in the USA and currently I working on her project.
A few days ago I created a weekly salary report for the florist for her. Now she needs all the records in a CSV file.
So I have given a provision for her where she can export all the data/information in a CSV file by clicking on the Download CSV button.
And in this article, I will share this requirement with you with an example and also show you how have I archived this requirement that may help you to archive this kind of requirement.
Implementation
For the Demonstration, I'll take the help of some dummy data for better understanding. So, Let's start with an example, you have to just follow some steps described below.
Step 1: Open Visual Studio 2013.
Step 2: Click on File from Top Menu >> New >> Website.
Step 3: Now You can See one popup window on your screen where you just select your language either C# or Visual Basic and select website template empty website or web forms site and just save this project on your preferred location and click on OK.
Step 4: you can see in your root directory there is one web form available Default. aspx. where you need to write the following code.
Step 5: Before writing actual code you need to link the CSS of bootstrap and the required script file of angularJS before the end <head> tag.
CSS
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
Script
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0-alpha1/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.3/angular-sanitize.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/ng-csv/0.3.3/ng-csv.min.js"></script>
Step 6: Now, You need to create a module, angular controller, and sample JSON data to Export CSV File before the end <body> tag.
<script> var app = angular.module("csvApp", ["ngSanitize", "ngCsv"]); app.controller("MyController", ["$scope", function($scope) { $scope.MyCSV = [{ EmpId: 1001, EmployeeName: 'Nikunj Stasiya', Department: 'Information Technology', Designation: 'Sr.Software Engineer', City: 'Surat, India', ContactNo: '9*******24' },{ EmpId: 1002, EmployeeName: 'Hiren Dobariya', Department: 'Information Technology', Designation: 'Sr.Software Engineer', City: 'Rajkot, India', ContactNo: '8*******96' },{ EmpId: 1003, EmployeeName: 'Vivek Ghadiya', Department: 'Information Technology', Designation: 'Web Developer', City: 'Jamnagar, India', ContactNo: '7*******98' },{ EmpId: 1004, EmployeeName: 'Milan lathiya', Department: 'Information Technology', Designation: 'Android Application Developer', City: 'Surat, India', ContactNo: '8*******77' },{ EmpId: 1005, EmployeeName: 'Kishan Kotadiya', Department: 'Information Technology', Designation: 'Web Developer', City: 'Surat, India', ContactNo: '7*******53' },{ EmpId: 1006, EmployeeName: 'Sarah Demola', Department: 'Information Technology', Designation: 'Software Engineer', City: 'California, USA', ContactNo: '7*******22' }]; } ]); </script>
HTML Markup
<html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0-alpha1/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.3/angular-sanitize.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/ng-csv/0.3.3/ng-csv.min.js"></script> <style> .table > tbody > tr:hover { background-color: #ff0097; cursor: pointer; color:#FFF; } h1{ color:#ff0097; } .btncol { background-color: #ff0097; cursor: pointer; color:#FFF; } </style> </head> <body ng-app="csvApp"> <br> <div ng-controller="MyController" class="container" ng-cloack> <h1>Export JSON To CSV in Angular JS</h1> <br> <button type="button" class="btn btn-default btncol" ng-csv="MyCSV" filename="Codingvila_NikunjSatasiya_CSV.csv" csv-header="['Employee Id', 'Employee Name', 'Department', 'Designation', 'City', 'Contact Number']" charset="utf-8"><span class="glyphicon glyphicon-download-alt"> </span>Download CSV</button> <br> <br> <div class="panel panel-default"> <div class="panel-body"> <table class="table"> <thead> <tr> <th>Employee Id</th> <th>Employee Name</th> <th>Department</th> <th>Designation</th> <th>City</th> <th>ContactNo</th> </tr> </thead> <tbody> <tr ng-repeat='reg in MyCSV'> <td>{{reg.EmpId}}</td> <td>{{reg.EmployeeName}}</td> <td>{{reg.Department}}</td> <td>{{reg.Designation}}</td> <td>{{reg.City}}</td> <td>{{reg.ContactNo}}</td> </tr> </tbody> </table> </div> </div> </div> <script> var app = angular.module("csvApp", ["ngSanitize", "ngCsv"]); app.controller("MyController", ["$scope", function($scope) { $scope.MyCSV = [{ EmpId: 1001, EmployeeName: 'Nikunj Stasiya', Department: 'Information Technology', Designation: 'Sr.Software Engineer', City: 'Surat, India', ContactNo: '9*******24' },{ EmpId: 1002, EmployeeName: 'Hiren Dobariya', Department: 'Information Technology', Designation: 'Sr.Software Engineer', City: 'Rajkot, India', ContactNo: '8*******96' },{ EmpId: 1003, EmployeeName: 'Vivek Ghadiya', Department: 'Information Technology', Designation: 'Web Developer', City: 'Jamnagar, India', ContactNo: '7*******98' },{ EmpId: 1004, EmployeeName: 'Milan lathiya', Department: 'Information Technology', Designation: 'Android Application Developer', City: 'Surat, India', ContactNo: '8*******77' },{ EmpId: 1005, EmployeeName: 'Kishan Kotadiya', Department: 'Information Technology', Designation: 'Web Developer', City: 'Surat, India', ContactNo: '7*******53' },{ EmpId: 1006, EmployeeName: 'Sarah Demola', Department: 'Information Technology', Designation: 'Software Engineer', City: 'California, USA', ContactNo: '7*******22' }]; } ]); </script> </body> </html>
Explanation
If You analyzed the above source Code then I have linked the required CSS and angular script file and in my application definition, I have to add "CSV" as a dependency.
"CSV" is an AngularJS directive that turns arrays and objects into downloadable files called CSV files.
I also have used the directive ng-repeat and ng-repeat directive is perfect for displaying an HTML table as well as used the directive ng-app and it's described as the root element of the AngularJS application and there where ng-controller defines a controller in my AngularJs Application here my controller is is MyController that control the flow of data in my application and that is JavaScript object that contains attributes/properties, and functions.
<button type="button" class="btn btn-default btncol" ng-csv="MyCSV" filename="Codingvila_NikunjSatasiya_CSV.csv" csv-header="['Employee Id', 'Employee Name', 'Department', 'Designation', 'City', 'Contact Number']" charset="utf-8"><span class="glyphicon glyphicon-download-alt"> </span>Download CSV</button>
Look, the above code of the download CSV button there where I have used ng-CSV directives to turn downloadable CSV files and also used directives CSV-header and filename where CSV-header will return an array containing those elements which are present in the first array and not in others and filename bears a name of CSV file with (.csv) file extension.
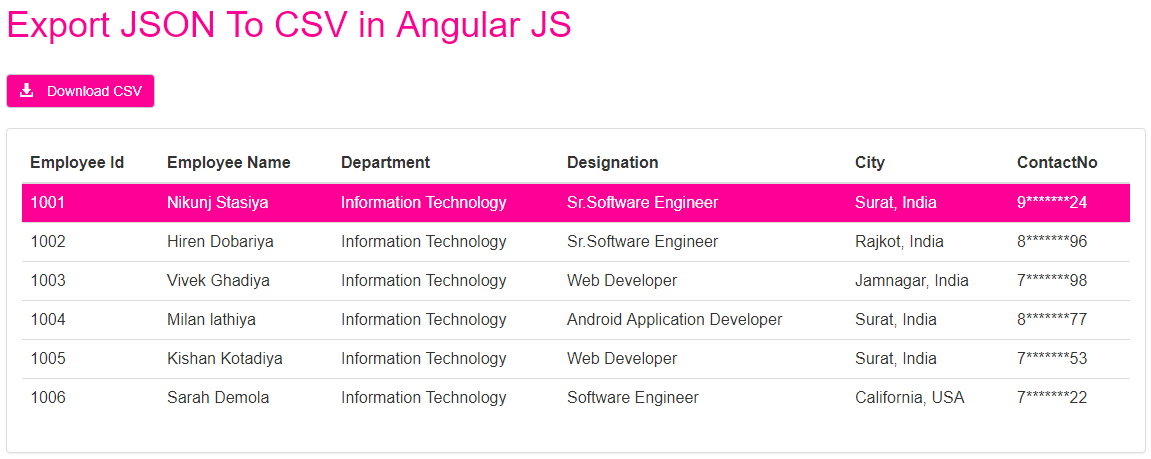
Output
Export JSON To CSV in Angular JS
| Employee Id | Employee Name | Department | Designation | City | ContactNo |
|---|---|---|---|---|---|
| {{reg.EmpId}} | {{reg.EmployeeName}} | {{reg.Department}} | {{reg.Designation}} | {{reg.City}} | {{reg.ContactNo}} |
Summary
This article explains how to export JSON data to excel/CSV files using angular js with using bootstrap as well as how you can create downloadable Excel/CSV files in angular js.
I hope this article helps you to develop your AngularJs application, If you have any queries you can ask me, you just leave your comments.



