Introduction
In my previous article, I explained Blink HTML Div Tag Using JQuery and Bind Dropdownlist in ASP.NET MVC From Database Using Stored Procedure and Bootstrap JQuery Multiselect Dropdown List With Checkbox in ASP.NET Using C# And VB.NET and Export Dataset/Datatable to CSV File Using C# and VB.NET and Cursor in SQL Server With Syntax and Example and many other articles that you also might like to read.
Recently, I attended a workshop of web designs I learned lot's of thing from my colleagues regarding the web design, create animations, visual effects using CSS, jquery and javascript, Today finally I have created a simple page loader without using javascript or jquery and only using the pure CSS that I wanna share with you that might helpful for you for learn something.
Requirement
1) Explain what is the animated page loader?
2) How to implement an animated page loader, explain in brief with example.
What is the page loader?
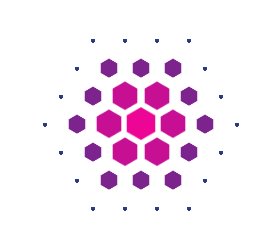
A page loader is a tinny animation that communicates visually with the visitor and indicates that the web page or the content of the web page is fetching data from the server or loading and need to wait for a few seconds till the web page is load successfully.
Implementation
So, Lets we start the implementation of creating an animated page loader using CSS step by step.
Step 1: Open any text editor like notepad or notepad++.
Step 2: Write the following basic HTML page structure into a text editor as shown below.
<!DOCTYPE html> <html> <head> <title>Animated Page Loader Using CSS | Codingvila</title> </head> <body> </body> </html>
Step 3: Within the <Head> tag, create a <style> tag and write a following CSS within the <style> tag as showd below.
<style> .socket { width: 200px; height: 200px; position: absolute; left: 50%; margin-left: -100px; top: 50%; margin-top: -100px; } .hex-brick { background: #223c88; width: 30px; height: 17px; position: absolute; top: 5px; animation-name: fade; animation-duration: 2s; animation-iteration-count: infinite; -webkit-animation-name: fade; -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; } .h2 { transform: rotate(60deg); -webkit-transform: rotate(60deg); } .h3 { transform: rotate(-60deg); -webkit-transform: rotate(-60deg); } .gel { height: 30px; width: 30px; transition: all .3s; -webkit-transition: all .3s; position: absolute; top: 50%; left: 50%; } .center-gel { margin-left: -15px; margin-top: -15px; animation-name: pulse; animation-duration: 2s; animation-iteration-count: infinite; -webkit-animation-name: pulse; -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; } .c1 { margin-left: -47px; margin-top: -15px; } .c2 { margin-left: -31px; margin-top: -43px; } .c3 { margin-left: 1px; margin-top: -43px; } .c4 { margin-left: 17px; margin-top: -15px; } .c5 { margin-left: -31px; margin-top: 13px; } .c6 { margin-left: 1px; margin-top: 13px; } .c7 { margin-left: -63px; margin-top: -43px; } .c8 { margin-left: 33px; margin-top: -43px; } .c9 { margin-left: -15px; margin-top: 41px; } .c10 { margin-left: -63px; margin-top: 13px; } .c11 { margin-left: 33px; margin-top: 13px; } .c12 { margin-left: -15px; margin-top: -71px; } .c13 { margin-left: -47px; margin-top: -71px; } .c14 { margin-left: 17px; margin-top: -71px; } .c15 { margin-left: -47px; margin-top: 41px; } .c16 { margin-left: 17px; margin-top: 41px; } .c17 { margin-left: -79px; margin-top: -15px; } .c18 { margin-left: 49px; margin-top: -15px; } .c19 { margin-left: -63px; margin-top: -99px; } .c20 { margin-left: 33px; margin-top: -99px; } .c21 { margin-left: 1px; margin-top: -99px; } .c22 { margin-left: -31px; margin-top: -99px; } .c23 { margin-left: -63px; margin-top: 69px; } .c24 { margin-left: 33px; margin-top: 69px; } .c25 { margin-left: 1px; margin-top: 69px; } .c26 { margin-left: -31px; margin-top: 69px; } .c27 { margin-left: -79px; margin-top: -15px; } .c28 { margin-left: -95px; margin-top: -43px; } .c29 { margin-left: -95px; margin-top: 13px; } .c30 { margin-left: 49px; margin-top: 41px; } .c31 { margin-left: -79px; margin-top: -71px; } .c32 { margin-left: -111px; margin-top: -15px; } .c33 { margin-left: 65px; margin-top: -43px; } .c34 { margin-left: 65px; margin-top: 13px; } .c35 { margin-left: -79px; margin-top: 41px; } .c36 { margin-left: 49px; margin-top: -71px; } .c37 { margin-left: 81px; margin-top: -15px; } .r1 { animation-name: pulse; animation-duration: 2s; animation-iteration-count: infinite; animation-delay: .2s; -webkit-animation-name: pulse; -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; -webkit-animation-delay: .2s; } .r2 { animation-name: pulse; animation-duration: 2s; animation-iteration-count: infinite; animation-delay: .4s; -webkit-animation-name: pulse; -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; -webkit-animation-delay: .4s; } .r3 { animation-name: pulse; animation-duration: 2s; animation-iteration-count: infinite; animation-delay: .6s; -webkit-animation-name: pulse; -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; -webkit-animation-delay: .6s; } .r1 > .hex-brick { animation-name: fade; animation-duration: 2s; animation-iteration-count: infinite; animation-delay: .2s; -webkit-animation-name: fade; -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; -webkit-animation-delay: .2s; } .r2 > .hex-brick { animation-name: fade; animation-duration: 2s; animation-iteration-count: infinite; animation-delay: .4s; -webkit-animation-name: fade; -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; -webkit-animation-delay: .4s; } .r3 > .hex-brick { animation-name: fade; animation-duration: 2s; animation-iteration-count: infinite; animation-delay: .6s; -webkit-animation-name: fade; -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; -webkit-animation-delay: .6s; } @keyframes pulse { 0% { -webkit-transform: scale(1); transform: scale(1); } 50% { -webkit-transform: scale(0.01); transform: scale(0.01); } 100% { -webkit-transform: scale(1); transform: scale(1); } } @keyframes fade { 0% { background: #ff0097; } 50% { background: #223c88; } 100% { background: #ff0097; } } @-webkit-keyframes pulse { 0% { -webkit-transform: scale(1); transform: scale(1); } 50% { -webkit-transform: scale(0.01); transform: scale(0.01); } 100% { -webkit-transform: scale(1); transform: scale(1); } } @-webkit-keyframes fade { 0% { background: #223c88; } 50% { background: #ff0097; } 100% { background: #223c88; } } </style>
Step 4: Now, you have to write the following HTML code within the <body> tag.
<body> <div class="socket"> <div class="gel center-gel"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c1 r1"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c2 r1"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c3 r1"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c4 r1"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c5 r1"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c6 r1"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c7 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c8 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c9 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c10 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c11 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c12 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c13 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c14 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c15 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c16 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c17 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c18 r2"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c19 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c20 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c21 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c22 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c23 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c24 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c25 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c26 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c28 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c29 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c30 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c31 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c32 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c33 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c34 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c35 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c36 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> <div class="gel c37 r3"> <div class="hex-brick h1"></div> <div class="hex-brick h2"></div> <div class="hex-brick h3"></div> </div> </div> </body>
Step 5: Now, you have to save your text editor with .htm or .html extension. i.g pageloder.html
In this article, we learned how to create an animated page loader using pure CSS without using a jquery or javascript.
I hope this article will helpful to beginner.