In this article, I am going to explain how you can use angular js table with bootstrap 4 in asp.net web form, and also show you how you can display records in tabular format using angular js and bootstrap 4 in asp.net as well as how you can create a master page and use created master page within all child page in asp.net.
In my previous article, I explained how you can upload files using Angular Js and also explained basic CRUD operations with WEB API Using AngularJs in Asp.Net MVC Application.
When you working with any data-driven web applications sometimes as per client requirements you need to fetch data from the database using stored procedure/inline SQL statement or any JSON data and display all the records in a grid, here grid is just like a table nothing else. here I'll show you how you can create a simple HTML table and display the record in an HTML table instead of the data grid.
Today, while I working on my project I got a requirement to create a report for employees using angular js and based on the report give yearly rewards to employees on monthly employee performance. where I need to use Angular Js Table and I think this requirement I should share with you with an example, this may help you to build a web page in asp.net using Angular Js.
Here I will change something from my actual requirement and show you only basic columns of the employee table with sample data for demonstration and just show how you can create and use Angular Js Table and how you can use bootstrap 4 in your web application.
You May Like To Read
MVC Angular CRUD Operation Using WEB API 2 With Stored Procedure
AngularJS File Upload in ASP.NET using C# and VB.NET
Read CSV File In ASP.NET With Example C# and VB.NET
SQL Server Create and Execute Dynamic Stored Procedure
Requirement
- Create a Web Form in Asp.Net.
- Create and Design Master Page and Use This Page in Every Child Page for Default Page Layout As Per Master Page.
- Create/Design and Write as Script For module, data for employee data, and angular controller for Employee Details.
- Create aspx Page With a Master layout to Display Employee Basic details.
Implementation
Let's Create a basic demonstration to archive the given requirement, So you need to follow some steps described below.
Step 1: Open Your Visual Studio.
Step 2 : Click on top menu "File" >> "New" >> "Web Site".
 |
| Create New Website |
Step 3: Now You can see a popup on your screen shown below where to select your language and select Asp.net Web Forms Site then choose the path where you want to save your project and press OK.
 |
| Add caption |
Step 4: After that Just Remove/modify other forms as per your need, hear I'll remove all the forms instead of Default. aspx and site.master form.
Step 5: Create a Folder within the script folder with the name "App".
 |
| App Folder |
Step 6: Write a script file for a module within the "App" Folder
var app = angular.module('app', ['ngResource']);
Step 7: Write a Script file for Employee data within the "App" Folder
app.value('EmployeeData', [ { EmpCode: 18001, EmpName: 'Nikunj Satasiya', Joining: '05-05-2017', Department: 'Information Technology', Designation: 'Sr.Software Engineer', Salary: '42000' }, { EmpCode: 18002, EmpName: 'Hiren Dobariya', Joining: '01-01-2017', Department: 'Information Technology', Designation: 'Sr.Software Engineer', Salary: '49000' }, { EmpCode: 18003, EmpName: 'Vivek Ghadiya', Joining: '07-03-2017', Department: 'Information Technology', Designation: 'Web Developer', Salary: '22000' }, { EmpCode: 18004, EmpName: 'Pratik Pansuriya', Joining: '12-08-2017', Department: 'Information Technology', Designation: 'Web Designer', Salary: '22000' }, { EmpCode: 18005, EmpName: 'Sneha Patel', Joining: '09-04-2018', Department: 'Sales', Designation: 'Sr.Sales Executive', Salary: '33000' }, { EmpCode: 18006, EmpName: 'Kishan Borad', Joining: '08-09-2012', Department: 'Information Technology', Designation: 'Software Engineer', Salary: '18000' }, { EmpCode: 18007, EmpName: 'Vishwa Patel', Joining: '08-12-2013', Department: 'Technical Support', Designation: 'Support Executive', Salary: '25000' }, { EmpCode: 18008, EmpName: 'Sarah Demola', Joining: '24-05-2017', Department: 'Technical Support', Designation: 'Support Executive', Salary: '25000' }, { EmpCode: 18009, EmpName: 'Shruti Patel', Joining: '08-04-2014', Department: 'Network Security', Designation: 'Network Engineer', Salary: '17000' }, { EmpCode: 18010, EmpName: 'Krishna Desai ', Joining: '15-09-2017', Department: 'Sales', Designation: 'Sr.Sales Executive', Salary: '36000' }, { EmpCode: 18011, EmpName: 'Pravin Patel', Joining: '18-12-2018', Department: 'Sales', Designation: 'Sales Executive', Salary: '22000' }, { EmpCode: 18012, EmpName: 'Milan Lathiya', Joining: '21-02-2016', Department: 'Technical Support', Designation: 'Support Executive', Salary: '29000' }, { EmpCode: 18013, EmpName: 'Jigar Patel', Joining: '25-09-2017', Department: 'Network Security', Designation: 'Sr.Network Engineer', Salary: '39000' }, { EmpCode: 18014, EmpName: 'Jhon Martin', Joining: '13-06-2015', Department: 'Information Technology', Designation: 'Sr.Web Developer', Salary: '40000' }, { EmpCode: 18015, EmpName: 'Vikash Modi', Joining: '27-11-2017', Department: 'Network Security', Designation: 'Network Engineer', Salary: '21000' } ]);
Step 8: Write a Script file for an angular controller within the "App" Folder.
app.controller('EmployeeController', function ($scope, EmployeeData) { $scope.EmployeeData = EmployeeData; });
 |
| Angular Js Script |
Step 9: Now, I'll design the master page for the default layout as per the given requirement, hear you can design/modify your own layouts as per your need using CSS(cascading style sheet) or CSS class of bootstrap 4.
Here I will use bootstrap 4 to design my layout so first I will open my master page and link the following CSS be the ore end <head> tag.
CSS
<link href="Content/bootstrap.css" rel="stylesheet" type="text/css" /> <link href="Content/Site.css" rel="stylesheet" type="text/css" />
Master Page
Site.Master
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="AngularJs_NikunjSatasiya.Site" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="Content/bootstrap.css" rel="stylesheet" type="text/css" /> <link href="Content/Site.css" rel="stylesheet" type="text/css" /> <asp:ContentPlaceHolder ID="HeadContent" runat="server"> </asp:ContentPlaceHolder> <style> body { color:#223c88; } .blue{ background-color:#223c88; } a { color:white; } a:hover { color:white; } li a:hover{ background-color:#ffffff; color:#223c88; } </style> </head> <body> <div class="navbar nav blue" > <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-inverse-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">NSolutions</a> </div> <div class="navbar-collapse collapse navbar-inverse-collapse"> <ul class="nav navbar-nav" > <li class="active" ><a href="#">Home</a></li> <li><a href="#">Employee</a></li> <li><a href="#">Department</a></li> <li><a href="#">Product</a></li> <li><a href="#">Payroll</a></li> <li><a href="#">Request</a></li> <li><a href="#">Utility</a></li> <li><a href="#">Reports</a></li> </ul> </div> </div> <form id="form1" runat="server"> <div> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> </div> </form> <script src="scripts/jquery-1.9.1.js"></script> <script src="scripts/bootstrap.js"></script> <script src="scripts/angular.js"></script> <script src="scripts/angular-resource.min.js"></script> <script src="scripts/app/app.js"></script> <script src="scripts/app/data.js"></script> <script src="scripts/app/EmployeeController.js"></script> </body> </html>
If You analyzed this master page then there I have linked my CSS and also assign the reference to a created module, data, and angular controller as well as the required script of AngularJs before the end <body> tag.
AngularJS Script
<script src="scripts/jquery-1.9.1.js"></script> <script src="scripts/bootstrap.js"></script> <script src="scripts/angular.js"></script> <script src="scripts/angular-resource.min.js"></script> <script src="scripts/app/app.js"></script> <script src="scripts/app/data.js"></script> <script src="scripts/app/EmployeeController.js"></script>
There where you can see ContentPlaceHolder that is used to define a content region for a master page, signal master page may have one or more ContentPlaceHolder controls.
Step 10: Now, we will design our Default. aspx page, hear in between ContentPlaceHolder I will write the following code to design an HTML table using AngularJS and Bootstrap 4.
Default.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="AngularJs_NikunjSatasiya.Default" %> <asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <div class="container" ng-controller="EmployeeController" ng-app="app"> <table class="table table-hover"> <thead> <tr> <th scope="col">Employee Code</th> <th scope="col">Employee Name</th> <th scope="col">Joining Date</th> <th scope="col">Department</th> <th scope="col">Designation</th> <th scope="col">Salary</th> </tr> </thead> <tr ng-repeat="student in EmployeeData"> <th scope="row">{{student.EmpCode}} </th> <td>{{student.EmpName}} </td> <td>{{student.Joining}} </td> <td>{{student.Department}} </td> <td>{{student.Designation}} </td> <td>{{student.Salary}} </td> </tr> </table> </div> </asp:Content>
If You analyzed this aspx page then I have created a table and to display records of employees I have used the directive ng-repeat and the ng-repeat directive is perfect for displaying an HTML table. I have also used directive ng-app and it's described as the root element of the AngularJS application as well as I also used directive ng-controller and which defines a controller in AngularJs Application there where ng-controller="EmployeeController" is an AngularJS directive. In AngularJS controller invoke a $scope object where $scope is the application object.
Here you also can use order by as per your need, you just need to use the following code.
<table class="table table-hover"> <thead> <tr> <th scope="col">Employee Code</th> <th scope="col">Employee Name</th> <th scope="col">Joining Date</th> <th scope="col">Department</th> <th scope="col">Designation</th> <th scope="col">Salary</th> </tr> </thead> <tr ng-repeat="student in EmployeeData | orderBy : 'EmpCode'"> <th scope="row">{{student.EmpCode}} </th> <td>{{student.EmpName}} </td> <td>{{student.Joining}} </td> <td>{{student.Department}} </td> <td>{{student.Designation}} </td> <td>{{student.Salary}} </td> </tr> </table>
If you want to display all the records with an uppercase filter then you can do you just need to follow this rule.
<table class="table table-hover"> <thead> <tr> <th scope="col">Employee Code</th> <th scope="col">Employee Name</th> <th scope="col">Joining Date</th> <th scope="col">Department</th> <th scope="col">Designation</th> <th scope="col">Salary</th> </tr> </thead> <tr ng-repeat="student in EmployeeData | orderBy : 'EmpCode'"> <th scope="row">{{student.EmpCode}} </th> <td>{{student.EmpName | uppercase }} </td> <td>{{student.Joining}} </td> <td>{{student.Department}} </td> <td>{{student.Designation}} </td> <td>{{student.Salary}} </td> </tr> </table>
Step 11: Run Your Application.
Output
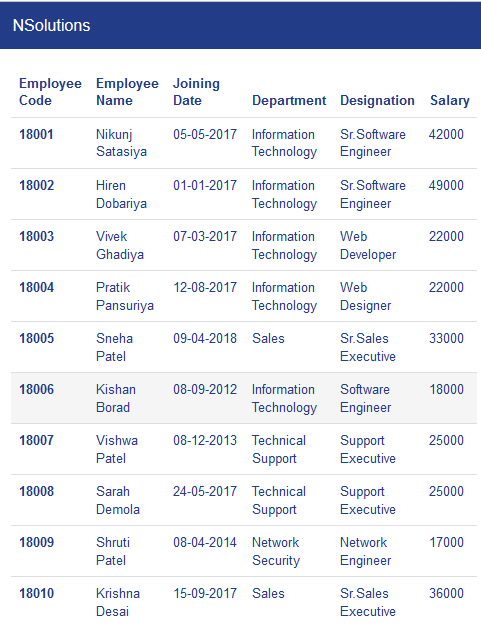
Desktop View
 |
| Desktop View |
Mobile View
 |
| Mobile View |
Summary
This article explains AngularJs table with bootstrap 4 in asp.net web form as well as the use of master page in asp.net web application.